We can all agree that making a WordPress Sticky Navigation will improve the user interface of your website, won’t we? This option allows the menu to be always visible, making navigation to other sections easier without the need of scrolling. We will demonstrate how to create a responsive sticky menu using a free plugin which will be perfect for use with free themes. Let’s get started!
What is Sticky Navigation in WordPress? 🤔
The sticky menu could also be called a fixed menu, a WordPress feature that allows the menu to always stick to the top of the page regardless of how far down the user scrolls, hence, the name ‘sticky menu’. This feature is useful for websites that have long scrolls as it places the navigation link in a visible area to a user. Having a menu that is always visible enables the user to move around the menu and read the content without losing their point.
Sticky navigation menus work pretty well with several categories of sites for example, blogs and e-commerce sites as well as portfolios. They help extend the usability both in terms of the users’ time spent on the particular page as well as the websites’ bounce rate. So if you are to improve your site’s navigation, WordPress Sticky Navigation is an option worth trying.
Integrating My Sticky Menu Plugin 📥
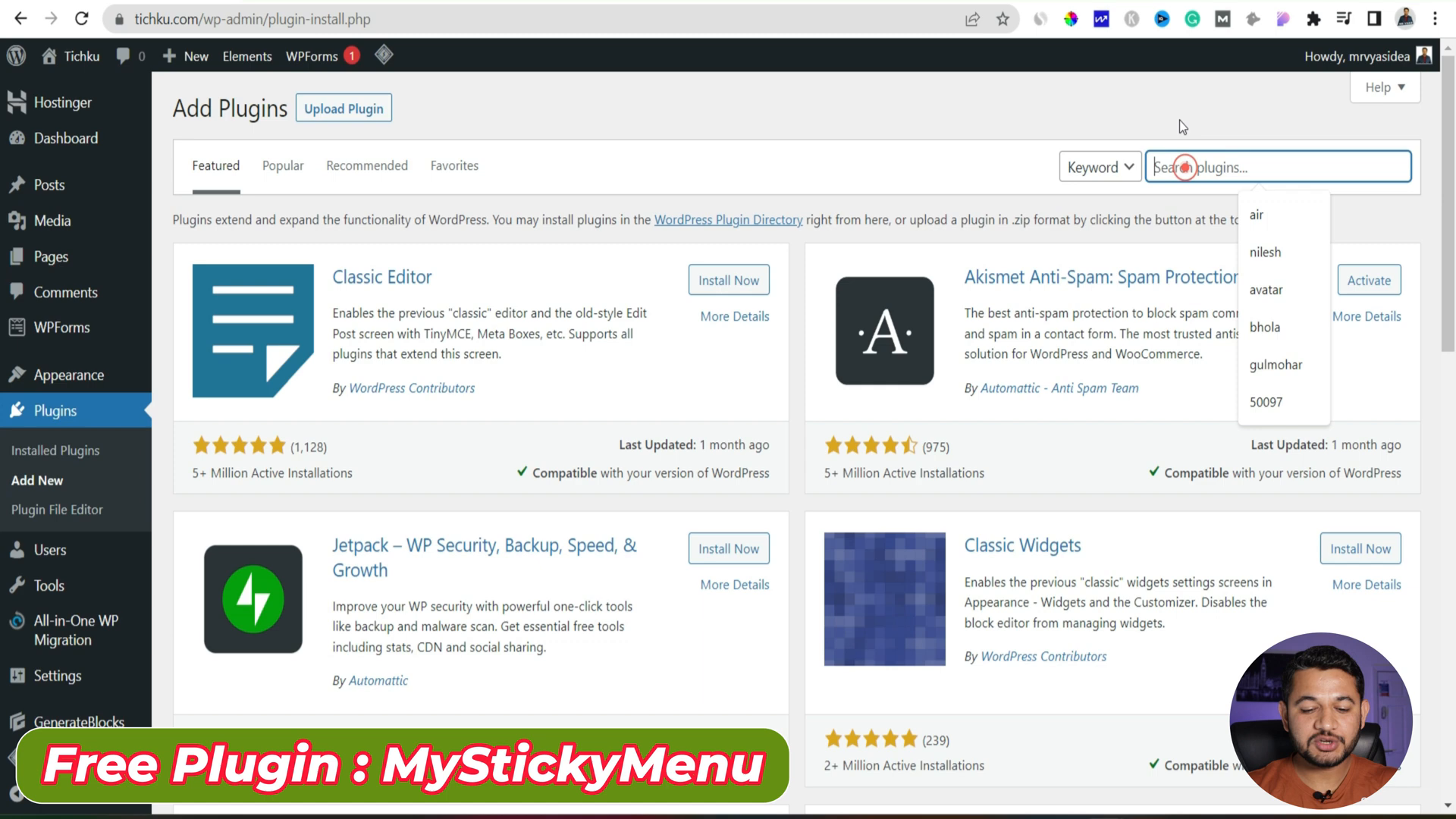
To build a WordPress Sticky Navigation bar without needing to invest in any premium theme, there is a free plugin available called My Sticky Menu? Here’s how to install the plugin and activate it:
-
- Get access to your WordPress backend.
- Go to Plugins and Add New.
- In the input field, type My Sticky Menu.

- Install it then activate it.
Once you activate it, the plugin My Sticky Menu will be revealed on the left side of the dashboard.
Creating WordPress Sticky Header ⚙️
With the plugin installed, now is the time to customize your sticky header settings.
-
- Head to the My Sticky Menu that is located on the dashboard.
- Click on the link that says Add New.

- Out of the options, choose the menu you want to become sticky.
- You can activate the sticky feature on both the desktop and mobile interfaces.
- Hit Save.
Now, refresh the page and check whether the sticky feature has come up or not. It is possible to look for this new feature if everything was done correctly; the menu will now stay at the top of the page and it won’t disappear any time when scrolling down.
Changing Sticky Navigation Background 🎨
Sticky menus should be designed in such a way that they are constantly visible, and because of that, you need to consider the color of your menus. Now if the color of your background is white, it can just blend into the overall content. To change that, here are the steps on how to:
-
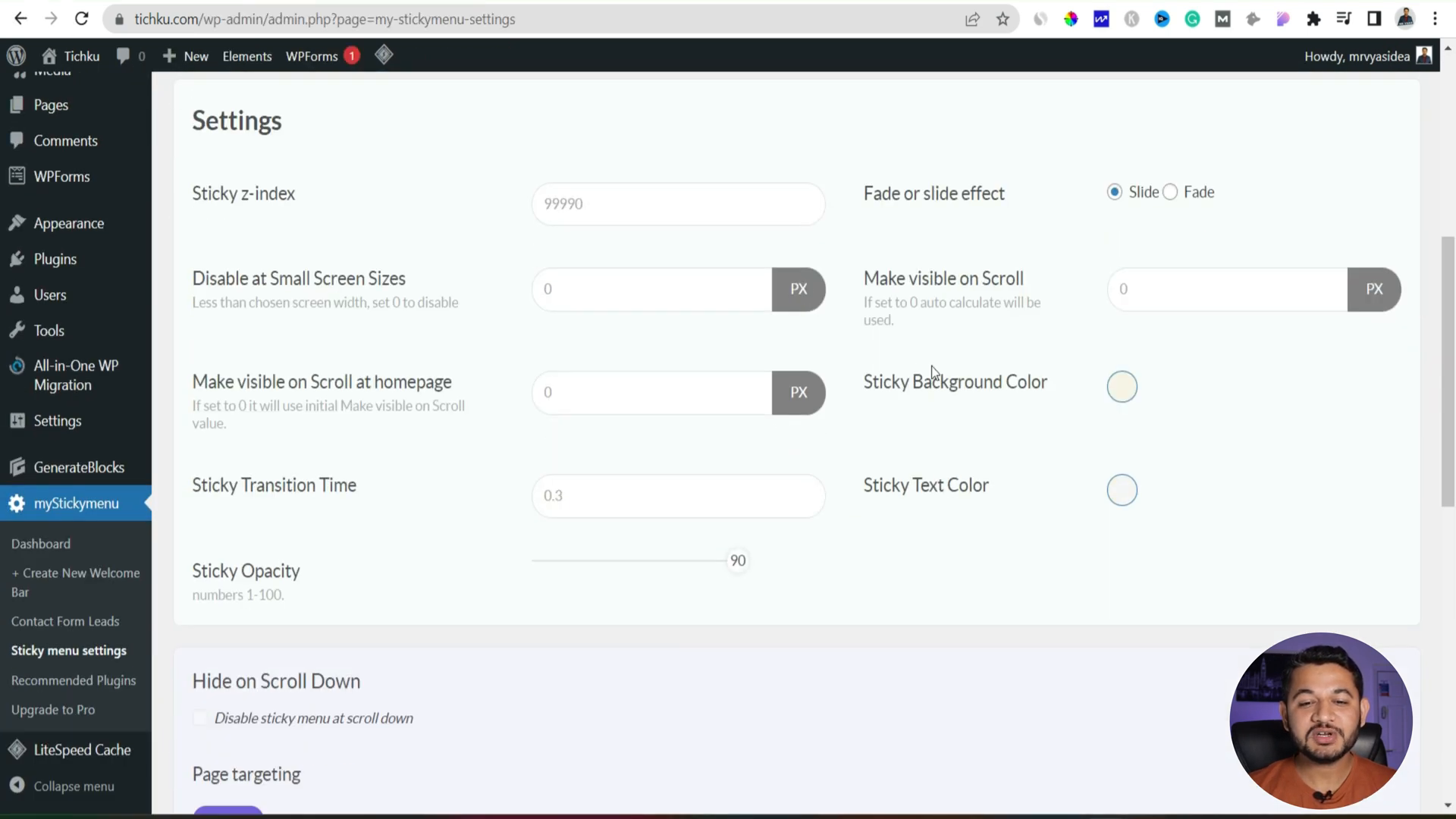
- Back to My Sticky Menu – settings
- Now it’s time to make changes on the Sticky Background Color; find the option that allows you to do this.

- Pick a color that stands out from the background so that it doesn’t get overlooked.
- Hit Save and make sure to reload your website.
As far as the design is concerned, changing the background color helps in making sure that the WordPress Sticky Navigation is easy to notice and use.
Switching Sticky Navigation On and Off ❌
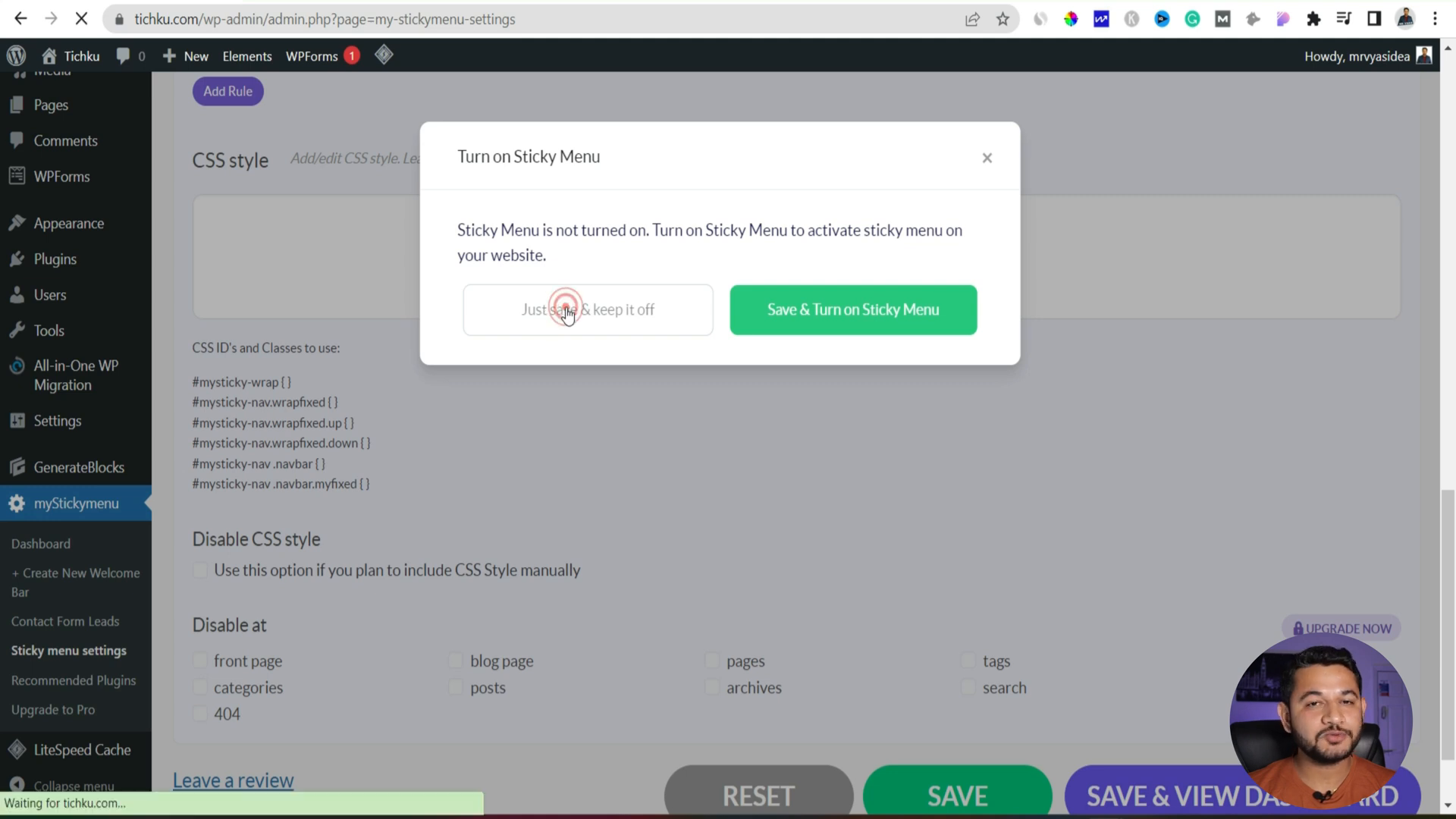
In case you need to enable it once again, repeat the process: check the box that says sticky navigation has to be used, click save, clear browser cache, and reload the website.
-
- How to Create a Custom Sticky Navigation Using CSS ID
- For finer sticky controls you can implement CSS ID on the sticky elements:

- In My Sticky Menu Settings look for Other Class or ID option.
- Install a browser toolbar that takes CSS ID’s.
- Insert the captured CSS ID into the field provided.
- Click on the Save button and refresh your site.
This gives you the opportunity to use sticky effect for any element you wish to use.
Conclusion 🎉
The task of adding WordPress sticky navigation is a simple technique that can increase the overall usability of your site. The sticky header can be created without the use of a premium theme, using the My Sticky Menu plugin. Make sure your navigation is also visually appealing by adjusting its appearance and think of including other elements such as a welcome bar to attract more attention.
